Beoordeling UX/UI – webviewers (1/2):
In dit hoofdstuk heb ik vier verschillende soorten viewers beoordeeld op zes verschillende punten. Deze punten zijn gebruikerscentraal ontwerp, duidelijke informatie-architectuur, responsief ontwerp, duidelijke interactieontwerp, consistente designtaal en toegankelijkheid. Per categorie heb ik vragen opgesteld die ik daarna onderzocht heb. Deze vragen staan in de tabel hieronder. Maar ik zal ze kort toelichten.
Bij gebruikerscentraal ontwerp wordt er onderzoek gedaan naar de dingen die makkelijk te zien zijn: Is de kaart makkelijk te begrijpen en gebruiken? Kun je een review achterlaten? Kan er makkelijk in- en uitgezoomd worden? Is er een noordpijl en schaal aanwezig? Deze punten zijn fijn om als eerst te testen omdat dit de basis is van de kaart. Wanneer deze punten niet goed zijn, is het op het gebied van UX/UI onvoldoende. Daarom telt deze categorie ook zwaarder dan de andere categorieën.
Duidelijke informatie-architectuur gaat over de achterliggende gedacht en informatie van de webviewer. Het doel is belangrijk om op te schijven. Ook wordt er gekeken naar of de informatie actueel en relevant is. Het is belangrijk om te weten waarvoor je dit maakt zodat er makkelijker op het publiek ingespeeld kan worden.
Responsief ontwerp gaat erover of de iconen mee schalen wanneer de site verkleind wordt, of de webviewer ook op de mobiel geopend kan worden, de lagen niet gaan haperen en iconen doen wat ze zouden moeten doen. Voor de UX/UI is het fijn dat wanneer er iconen zijn, dat ze doen wat er verwacht wordt. Om een groter publiek te trekken is het belangrijk dat de viewer snel data genereerd en dat de kaart op kleinere devices geopend kan worden.
Duidelijke interactieontwerp gaat over de interactie tussen muis en map. Kan je makkelijk zoomen, pannen en andere navigatie tools vinden en gebruiken? Is er een zoekbalk aanwezig en kun je naar locaties navigeren? Zijn de iconen duidelijk en dienen ze ergens voor? Hoe interactieve elementen zijn er? Geeft de webmap een visuele reactie of melding? Dit zijn allemaal belangrijke punten die in een interactieve kaart naar voren komen.
Bij consistente designtaal wordt er echt naar de stijl van de webviewer gekeken. Of er daarbij nog elementen zijn die er bij passen en of de juisten kleuren gebruikt worden om informatie over te brengen. Het is belangrijk dat de kaarten visueel aantrekkelijk zijn. Op deze manier zullen mensen eerder geïnteresseerd zijn en minder snel afhaken. Dit is dan ook een heel belangrijk punt binnen de UX/UI.
Toegankelijkheid gaat er echt over of de webviewer voor iedereen te bekijken is. Er wordt vooral ingezoomd op mensen met een visuele beperking zoals kleurenblindheid. Ook of alles duidelijk is op de kaart en de tekst leesbaar is.
De resultaten zijn in de tabel hieronder te vinden. Tijdens het schrijven van mijn artikel heb ik dit Excel bestand ernaast gehouden zodat ik op die manier mijn artikel kon schrijven.

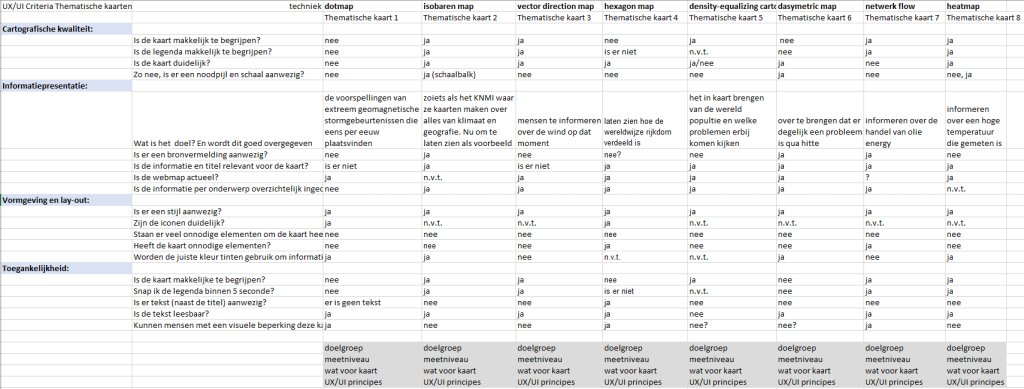
Beoordeling UX/UI – thematische kaarten (2/2):
In dit hoofdstuk heb ik acht verschillende soorten thematische kaarten beoordeeld op vier verschillende punten. Deze punten zijn cartografische kwaliteit, informatiepresentatie, vormgeving en lay-out en toegankelijkheid.
Per categorie heb ik vragen opgesteld die ik daarna onderzocht heb. Deze vragen staan in de tabel hieronder. Maar ik zal ze kort toelichten.
Bij cartografische kwaliteit gaat over de basis van de kaart. Of de kaart en legenda makkelijk te begrijpen zijn en of er een noordpijl en schaalbalk aanwezig zijn. Deze punten zijn fijn om als eerst te testen omdat dit de basis is van de kaart. Wanneer deze punten niet goed zijn, is het op het gebied van UX/UI onvoldoende. Daarom telt deze categorie ook zwaarder dan de andere categorieën.
Informatiepresentatie gaat over de informatie achter de kaart. Het doel van de kaarten wordt onderzocht, er wordt gekeken naar of de tekst relevant is, de map actueel is en of er een bronvermelding aanwezig is. Het is belangrijk om te weten waarvoor je dit maakt zodat er makkelijker op het publiek ingespeeld kan worden.
Vormgeving en lay-out gaat over de stijl. Welke kleuren er gebruikt worden, of er een stijl aanwezig is, of er onnodige elementen in de kaart staan en of de juiste kleuren worden gebruikt om informatie over te brengen. Het is belangrijk dat de kaarten visueel aantrekkelijk zijn. Op deze manier zullen mensen eerder geïnteresseerd zijn en minder snel afhaken. Dit dan ook een heel belangrijk punt binnen de UX/UI.
Toegankelijkheid gaat echt over of de kaart voor iedereen te bekijken is. Er wordt vooral ingezoomd op mensen met een visuele beperking zoals kleurenblindheid. Ook of alles duidelijk is op de kaart en de tekst leesbaar is.
De resultaten zijn in de tabel hieronder te vinden. Tijdens het schrijven van mijn artikel heb ik dit Excel bestand ernaast gehouden zodat ik op die manier mijn artikel kon schrijven.