Hoofd type: Thematische kaart
Types: Firefly map, Dot map, Network flow
Over de kaart:
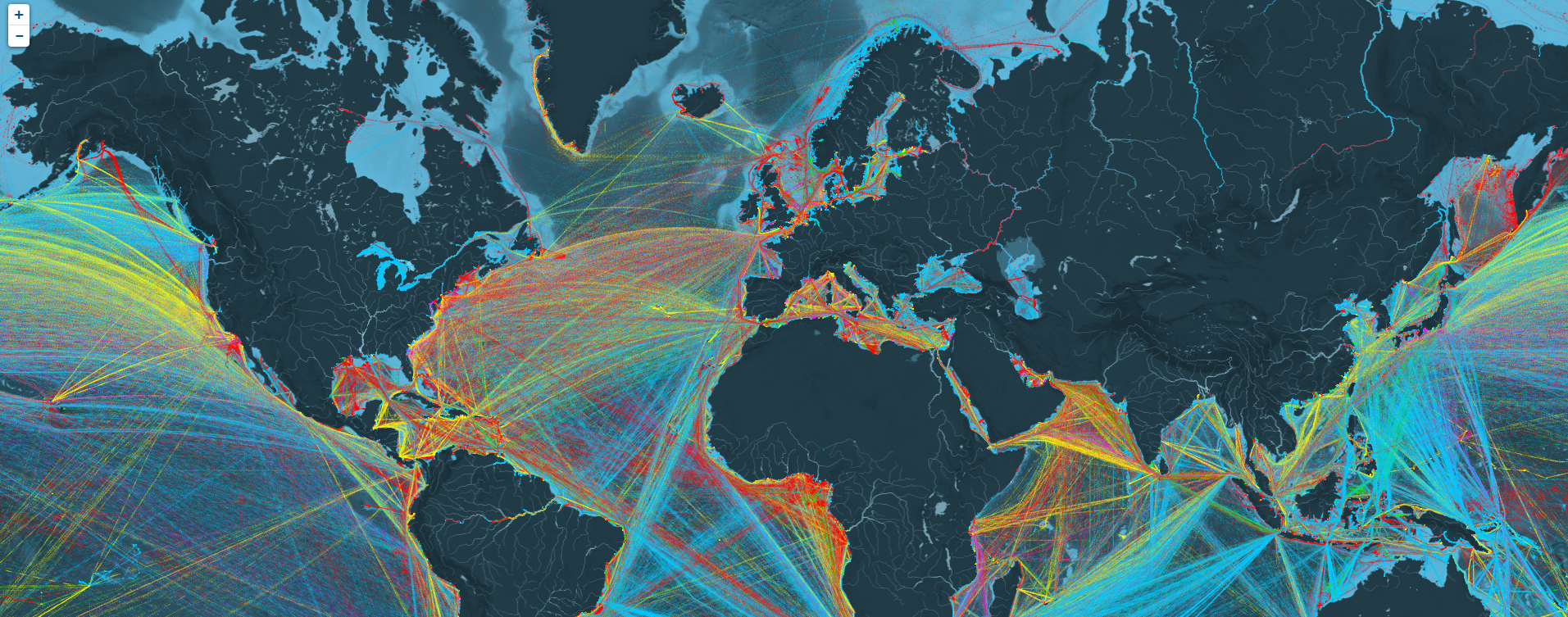
De kaart laat zien waar schepen zich bevinden. Hiermee kunnen veel bevaren routes geïndentificeerd worden. De kaart toont locaties van schepen elke dat in 2012. Er is ook informatie beschikbaar over de CO2 uitstoot, de hoeveelheid containers en andere vracht. De kaart biedt ook verschillende weergave opties. Zo kan het land onzichtbaar worden gemaakt en kunnen in plaats van schepen routes worden weergegeven.
Data meetniveau’s:
De data is afkomstig van exactEarth en Clarksons. Exactearht is een onderdeel van Spire Global dat zich specialiseert in het monitoren van zeeschepen. Clarksons is een andere partij die sterk betrokken is bij zeetransport. De data van deze partijen maakt het mogelijk om elk schip los te zien op elke dag en elk uur van de dag.
Gebruikerscentraal Ontwerp:
De naam van de kaart maakt het heel duidelijk om te zien waar je naar kijkt. Kijken naar de kaart zelf kan overweldigend zijn. Daarvoor is ook een gesproken uitleg beschikbaar die afspeelt zodra je interactie uitvoert met de kaart Tijdens deze gesproken uitleg worden een aantal interessante punten benoemd en zoomt de kaart automatisch naar deze punten.. Echter als je je oortjes naast je hebt liggen en op play drukt omdat je denkt dat dan de schepen gaan bewegen begint de kaart automatisch te zoomen, dit is verwarrend.
Duidelijke Informatie-architectuur:
De combinatie van een kaart met daarbij een gesproken verhaal werkt heel goed om aandacht vast te houden en de belangrijkste onderdelen aan te geven. Het bied hierdoor meer informatie dan ik had verwacht. Het is ook gemakkelijk om de andere weergave mogelijkheden van de kaart te vinden. Helaas wordt de kaart niet geüpdatet.
Duidelijke Interactieontwerp:
De kaart pant zoals je het verwacht. Zoomen gaat echter alleen met de zoom knoppen en niet met het scrol wiel. Bij trage internet verbindingen zoomt de kaart wel snel, maar de data erop niet, je moet na interactie vaak wachten tot de data opnieuw geladen is. Als je de laag met routes aan zet schakelt de laag met schepen automatisch uit en andersom, dit is waarschijnlijk een keuze gemaakt met het oog op performance en daarmee verstandig. Helaas is het niet mogelijk (of mij niet gelukt) om informatie over een individueel schip te krijgen door erop te klikken.
Consistente Designtaal:
Het design van de kaart is uitstekend. Onderin het scherm is een tijdbalk die de maanden van het jaar laat zien en aan de linker kant van het scherm staat ook de datum en tijd. Verder is in de bovenbalk de hoeveelheid CO2 en vracht te zien. Als je naar de kaart kijkt met alle soorten schepen dezelfde kleur, zijn de getallen in de bovenbalk de gele kleur van de schepen. Als je de schepen aparte kleuren geeft op basis van het soort vracht, nemen deze getallen de bijpassende kleur aan.
Hoe is de kaart gemaakt:
De data die de makers verkregen hebben van de eerder genoemde partijen is aan elkaar gekoppeld om bij elk schip locatie en type te weten. Vervolgens is dit met WebGL op de basemap gezet. WebGL is een JavaScript API om interactieve afbeeldingen op websites te renderen.