https://dtm-explorer.techresearch.esriuk.com/
Hoofd type: Thematische kaart
Types: Surface map
Over de kaart:
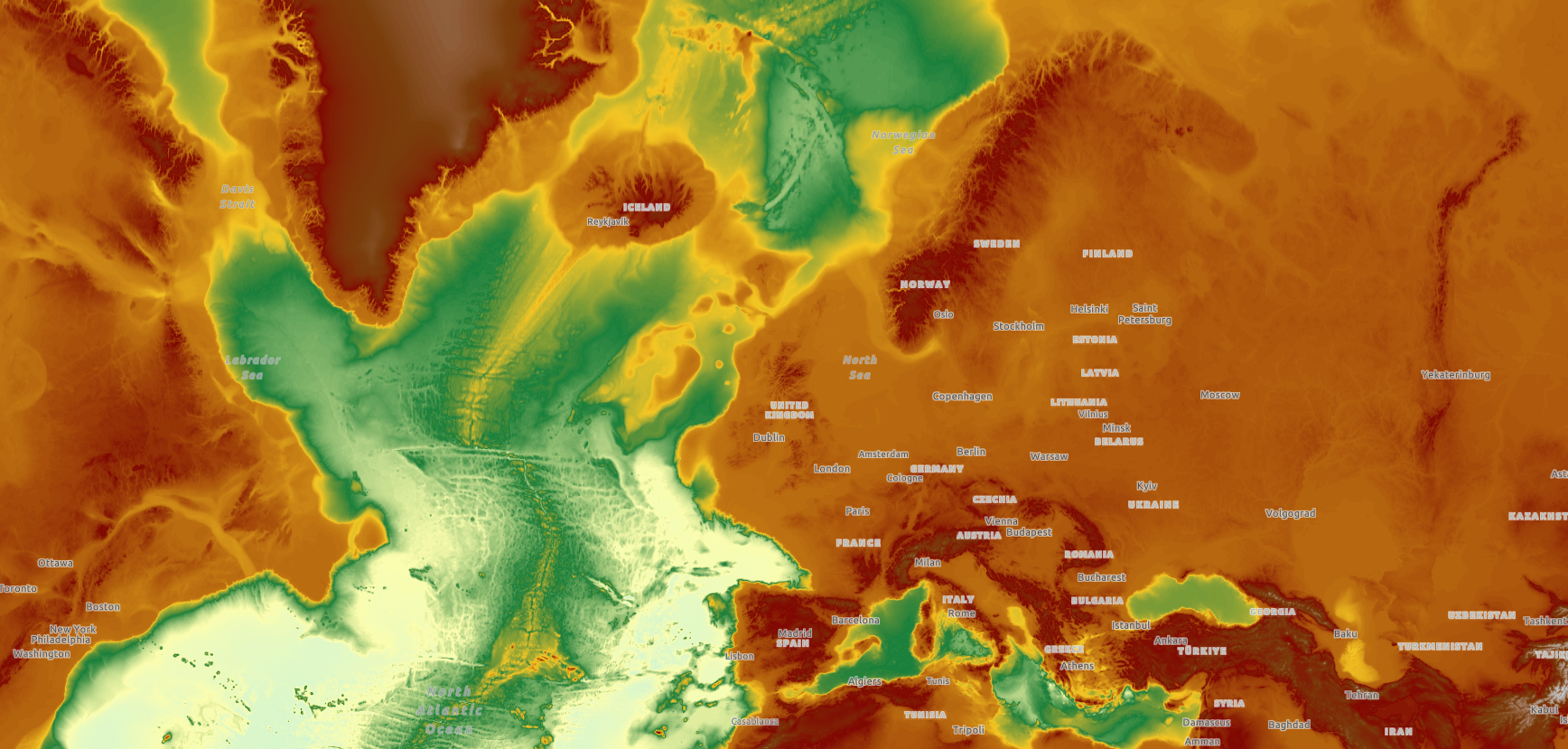
De kaart laat de hoogte van de wereld zien. Dit is een principe dat we wel kennen, maar het bijzondere aan deze kaart is dat het ook de hoogte onder water laat zien en daarmee nieuwe inzichten geeft. De meeste hoogtekaarten tonen namelijk alleen de hoogte van het land boven water.
Data meetniveau’s:
Over de data wordt niets beschreven, maar op het oog is de resolutie heel hoog. Het is mogelijk om de hoogte van de hele wereld te zien, maar als je ver genoeg inzoomed kan je ook bandensporen in modder onderscheiden. Op basis van een vergelijking met verschillende luchtfoto’s van de afgelopen jaren, kan ik de redelijk berendeneerde gok geven dat de data afkomstig is uit 2018.
Gebruikerscentraal Ontwerp:
Als je de pagina opent zie je een DTM viewer zoals je die kent dat is een gemiste kans voor deze kaart, omdat het ook zo mooi de diepte van water aan kan geven. Op de meeste DTM viewers die ik ken kan dit niet. Op het eerste gezicht leek de kaart dus niet bijzonder, pas toen ik de kleuren van de datapunten aanpaste zag ik iets heel interessants. De zeediepte laat namelijk ook heel mooi zien hoe continenten eigenlijk nog groter zijn dan ze lijken. Op wereldniveau is het ook mogelijk om onderzeese breuklijnen te zien lopen. Voor een niet oplettende gebruiker is deze kaart veel minder mooi dan ze lijkt.
Duidelijke Informatie-architectuur:
Het doel is vermoedelijk gewoon om leuk te zijn om naar te kijken. En dat is het! Het is heel leuk om de vorm van gebieden die nu onder water liggen te zien, omdat je deze eigenlijk nooit ziet.
Duidelijke Interactieontwerp:
Je kan het kleurbereik en de kleuren van de visualisatie aanpassen. Er is een knop die dit automatisch doet op basis van het visuele bereik, maar je kan het ook zelf doen. Dit werkt ook heel makkelijk en helpt om bepaalde onderdelen er meer uit te laten springen. Er is ook een Gamma slider, hiermee kan je de kleurenschaal zelf kleiner of groter maken. Deze werkt echter niet lekker en zorgt eigenlijk nooit voor een mooier beeld. Daarom had ik deze slider waarschijnlijk niet beschikbaar gemaakt. Alle knoppen en sliders hebben ook een tooltip die verteld wat ze doen, dit is goed voor de gebruiksvriendelijkheid.
Consistente Designtaal:
Het standaard kleuren schema is groen (laag) naar rood (hoog), en wit voor extreem hoog. Niet de meest standaard kleurenschaal voor hoogte, maar wordt wel vaker gebruikt. De sliders zien er vergeleken met de rest van de kaart een beetje goedkoop uit. De andere knoppen zijn wel prima.
Hoe is de kaart gemaakt:
Ik heb de kaart gevonden bij de beste kaarten van Esri en de kaart is ook “Powered by Esri”. Dus de kaart is gemaakt met Esri producten. Op basis van de aanpassingsmogelijkheden en hoe de UI eruit ziet vermoed ik dat deze kaart is gemaakt met de experience builder of Instant apps.